목록전체 글 (373)
EASY7
ServerType standalone(inetd) : 서버 타입 설정 RootLogin off : 루트 계정 로그인 허용 안함 User nobody : 데몬 동작 계정 Group nobody : 데몬 동작 그룹 ServerIndent On "Welcome to FTP" : 버전 정보 숨기고 문자 남기기 MaxClients : 최대 접속 허용 TimeoutLogin : 아이디/암호로 인증이 완료될 때까지의 제한 시간 TimeoutIdleftp : 접속 후 아무런 데이터 전송이 없는 idle 상태 TimeoutSession : 일정 시간 후에는 무조건 접속 종료 Limit Command : 사용 가능한 command를 제한
 [python] 매개변수 받아오기
[python] 매개변수 받아오기
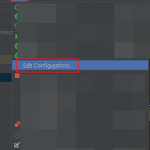
매개변수 받아오기 .py 파일을 실행할 때 매개변수가 필요할 때가 있다. test.py aaa 할 때 aaa는 sys.argv[1]로 가져올 수 있다. 1부터 시작하는 것에 주의해야한다. import sys for v in range(1, len(sys.argv)): a1 = sys.argv[v] 참고 : https://needneo.tistory.com/95 Pycharm에서 매개변수 설정하기 Pycharm > Run > Edit Configurations 클릭 Parameters 입력 참고 : https://appia.tistory.com/511
zip 파일 압축 풀기 test.zip 중 notepad.exe를 압축 해제해서 C:\Users\Document 폴더에 풀기 압축 해제 경로 지정하지 않으면 실행한 python과 같은 경로에 압축 해제된다. import zipfile my_zip = zipfile.ZipFile("C:\\windows\\test.zip") my_zip.extract('notepad.exe', 'C:\\Users\\Document\\') 출처 : https://yganalyst.github.io/data_handling/memo_2/
외부 파일 존재 여부 확인하기 파일을 읽기 전에 파일의 존재 여부 파악 해야할 경우가 있다. isfile과 isdir 함수 활용할 수 있다. import os.path if os.path.isfile("C:\\windows\\notepad.exe"): print("파일이 있습니다.") if os.path.isnot 출처 : https://redcow77.tistory.com/376, https://technote.kr/207
 [Python] 외부 파일 실행
[Python] 외부 파일 실행
외부 파일 실행하기 - subprocess 사용하기 import subprocess subprocess.call(["C:\\temp\\calc.exe"]) - os.system 사용하기 import os os.system('"C:/Windows/System32/notepad.exe"') - 서브쉘에서 명령(문자열) 수행. 표준 C함수 system() 호출하여 구현. - command가 출력을 생성하면, 인터프리터 표준 출력 스트림으로 전송된다. 참고 : https://dhpark1212.tistory.com/entry/python-%EA%B3%BC-%EC%8B%A4%ED%96%89%ED%8C%8C%EC%9D%BC 매개변수 받아오기 .py 파일을 실행할 때 매개변수가 필요할 때가 있다. test.py aa..
DeepLink 모바일 웹 상에 있는 링크나 그림을 클릭할 경우 기기 내 관련 앱이나 사전에 정의된 특정 웹페이지가 실행되는 모바일 기술 웹에서 사용되는 http://, https://와는 다르게 모바일 어플리케이션마다 각자 생성한 프로토콜을 사용하고 있어 검증이 미흡한 경우 취약점이 발생함 딥링크 예시 : schema://host.name/path/to/endpoint? DeepLink 취약점 1. 모바일 어플리케이션마다 개별적으로 생성한 딥링크의 검증 부재로 인해 공격자가 조작한 악성 URL 링크에 접속할 수 있음 2. 관련 앱 자바 스크립트가 권한 인증 없이 자동으로 실행되어 의도치않은 악성 URL에 접속하고 어플리케이션 내 민감한 개인정보가 공격자에게 노출됨 DeepLink 취약점 조치 방안 1...
